Overview
Submitted to TitanHacks in 2020, Reposi is a little github plugin made to dynamically load your github repos to showcase on your own website. I did the web design, and worked on aspects of the backend systems.
Inspiration
We wanted to allow developers to skip the hurdle and difficulty of pulling repository data from their profiles to showcase their learning. So we decided to build something that would allow them to quickly sign up with Oauth and almost instantly have their data on display.
What it does
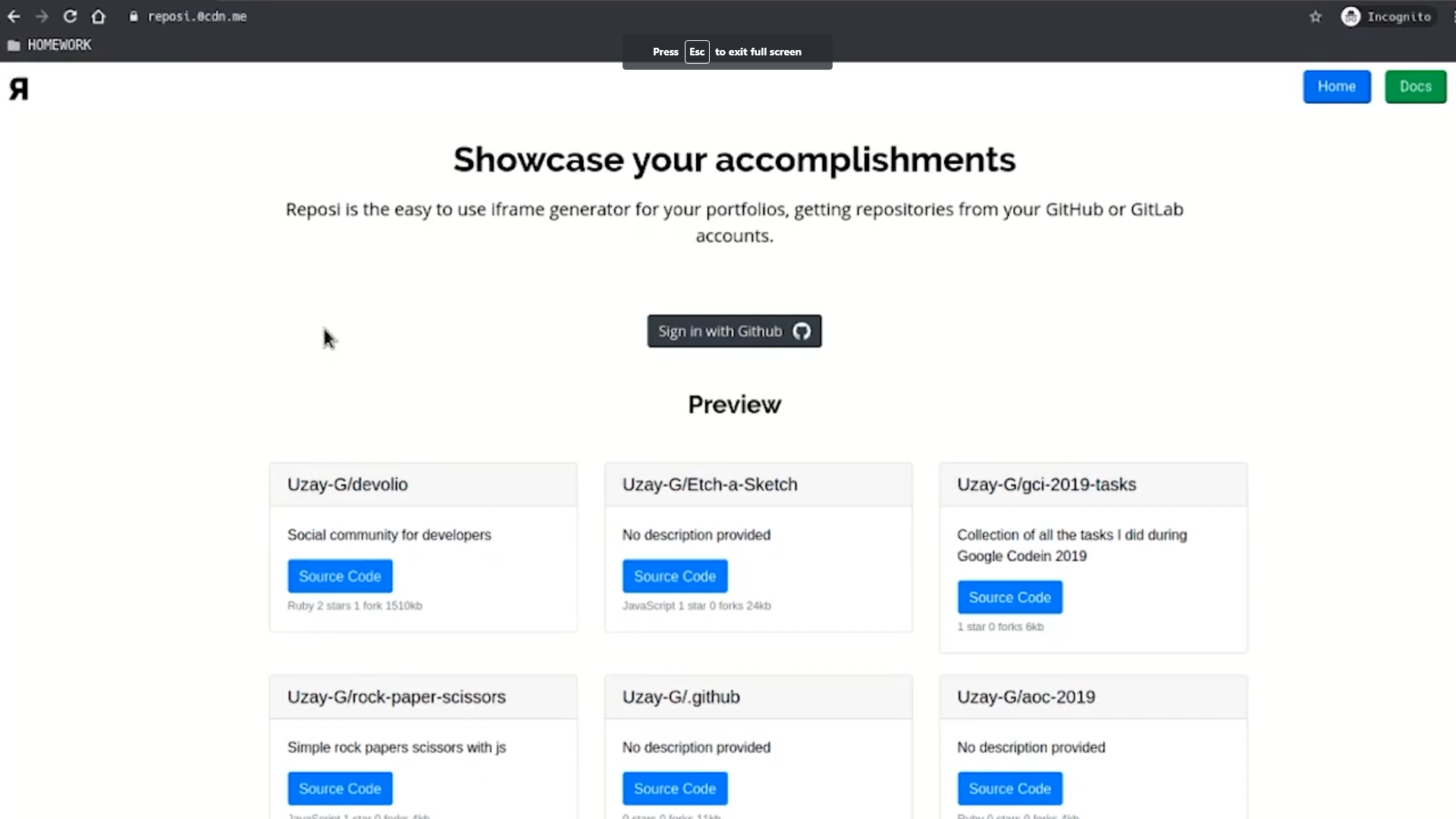
Reposi is a GitHub Oauth app that efficiently pulls your repository data from your GitHub profile and displays it beautifully with an iframe. It allows coders to quickly integrate their websites with their repositories with a simple plugin and script.
How we built it
We used a flask backend with an SQLite database connected to GitHub Oauth to link our users' data and provide it quickly. We also learned about how to store session data to keep track of logins.
I was responsible for the primary frontend design and development. As we were using templating with Flask, I had to ensure it would work seamlessly across varying screens of the application, and flawlessly handle various conditions. One of the most crucial aspects was that various parts of the design were modified using url arugements. We wanted to add some customisability for the iframe to be embedded in websites, but wanted as little information in our database. The arguments are parsed serverside, and the appropriate CSS file is then loaded using Serverside Rendering (Jinja2).
Challenges we ran into
Same Source Origin Policy made it very difficult for us to style the iframe and it's content. We also had some difficulties connecting our server backend to the github oauth api but managed to complete the link at the end.
Accomplishments that we're proud of
Creating an innovative way of teaching security to others by implanting easter eggs in our source code. Creating a production-level interace that has a lot to offer and will not only be useful for us but for developers looking for a quick plug-and-play solution.
What we learned
We've learned it's a bit hard to collaborate on a single project, we needed to manage merge conflicts and we also had schedule conflicts considering we live in 3 different timezones.
What's next for Reposi
We almost completed the implementation of GitLab support but a last-minute bug prevented us from deploying that feature. We also plan on allowing users to decide how their repositories are sorted and also customize the design of their repository cards.